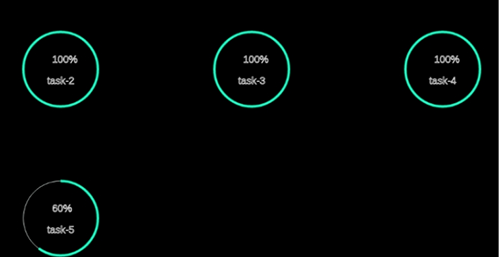
实现效果
制作单个圆形进度条
制作多个圆形进度条
html代码
1 | <div id="contain"></div> |
js代码
保存到circle.js中,并放置在与html文件相同的根目录下。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
//初始化数据,json数组
//说明:id为标识id(唯一),name为名字,num为进度
var init= [{"num":100,"name":"task-2","id":1},
{"num":100,"name":"task-3","id":2},
{"num":100,"name":"task-4","id":3},
{"num":60,"name":"task-5","id":4}];
var container = document.getElementById('contain'); //找到装canvas的div块
$.each(init,function(n,task){
//JQuery遍历json数组 ,task为数组中的第n个元素。遍历时完成整个圆形进度条的绘制
//alert(n+' '+task.name);
var Can = document.createElement('canvas'); //create一个新的canvas,并命名为Can
container.appendChild(Can); //往div块中添加这一个名为Can的canvas
Can.id = task.id; //设置这一个canvas的属性:id,name以及宽度和高度
Can.value = task.id;
Can.name = task.name;
Can.width = 350;
Can.height = 350;
var thisCanvas = document.getElementById(task.id);
//从dom中get这一个canvas(通过其id)
aGraph(thisCanvas,task.num,task.name);
//绘制这一个canvas对应的圆形进度条
//绑定canvas事件
Can.onclick = function(){
alert("My name is:"+ task.name);
}
});
}
/*函数功能:绘制单个圆形进度条(无动画效果)*/
function aGraph(canvas,number,taskName){
/*参数说明*/
/*canvas:canvas对象*/
/*number:进度值*/
/*taskName:所要显示的文字信息*/
context = canvas.getContext('2d'),//获取画图环境,指明为2d
centerX = canvas.width/2, //Canvas中心对象点x轴坐标
centerY = canvas.height/2, //Canvas中心点y轴坐标
rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度
//绘制蓝色外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#0BFFC4"; //设置描边样式
context.lineWidth = 5; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 75 ,-Math.PI/2,-Math.PI/2+n*rad, false);
//用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
}
//绘制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.strokeStyle = "#01241B";
context.arc(centerX, centerY, 75 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}
//百分比文字绘制
function text(n){
context.save(); //save和restore可以保证样式属性只运用于该段canvas元素
context.strokeStyle = "#fff"; //设置描边样式
context.font = "20px Arial"; //设置字体大小和字体
//绘制字体,并且指定位置
context.strokeText( n +"%" , centerX-17, centerY-13);
context.strokeText( taskName , centerX-27, centerY+30);
context.stroke(); //执行绘制
context.restore();
}
//动画绘制
(function drawFrame(){
window.requestAnimationFrame(drawFrame);
context.clearRect(0, 0, canvas.width, canvas.height);
whiteCircle();
text(number);
blueCircle(number);
}());
}
绘制多个圆形进度条的完整代码
1 | <!DOCTYPE html> |
小记:
采用这一个初始化多个圆形进度条的方法,是没有动画效果的,绘制进度条的代码有点长。
如果只是想要绘制一个圆形进度条,可参照本文的 制作单个进度条(有动画效果)。
还可以用JQurey的一款轻量级圆形指示器插件radialIndicator。参照jQuery轻量级圆形进度指示器插件。这篇小记,希望对大家有帮助。