hexo?
- Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- 安装 Hexo 之前,必须先安装Node.js以及Git。
- 本教程适用于win,在win10上做了实践。
安装
Git 安装(windowns)
- 从Git官网直接下载安装程序,(网速慢的同学请移步国内镜像),然后按默认选项安装即可。
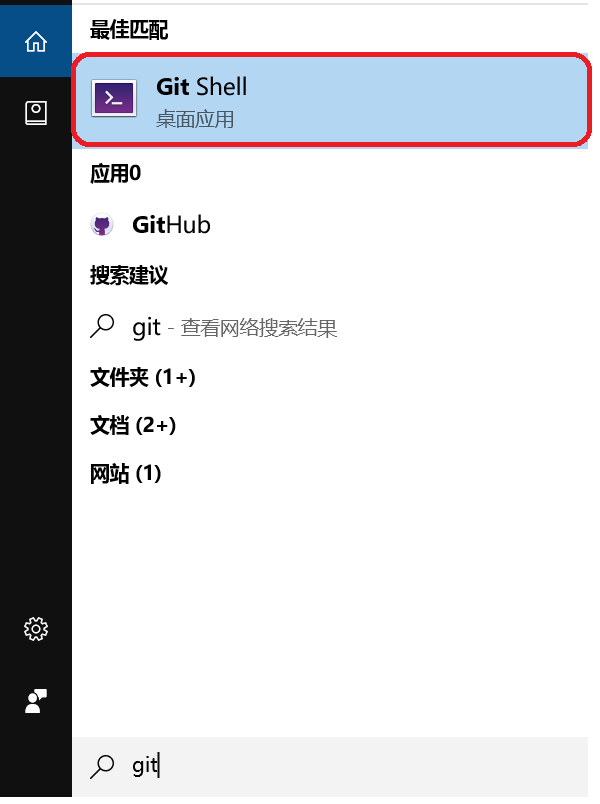
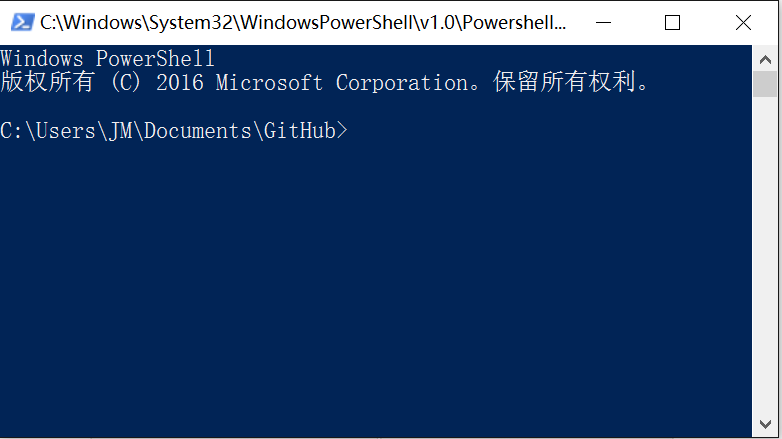
- 安装完成后,在开始菜单里找到“Git”->“Git Shell”-> 右键点击 ,出现一个类似命令行窗口的窗体,就说明 git 安装成功了 !


安装完成后,还需要最后一步设置,在命令行输入:
1
2git config --global user.name "在github上的用户名"
git config --global user.email "注册github时的邮箱"注意git config命令的–global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
Node.js 安装
- 安装包下载地址
- 双击下载后的安装包,按照提示next,直到 finish 就可以了。
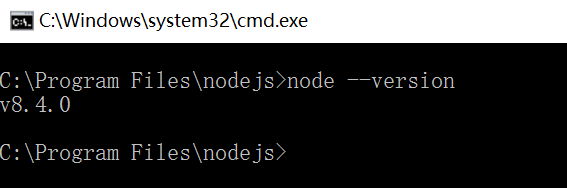
- 检查Node.js版本,打开“运行”,再输入cmd ,输入命令
node --version,回车 ,可以看到 node 的版本。
hexo 安装
- 利用 npm 命令即可安装。选择Git Shell,输入命令
1
npm install -g hexo
建站
创建文件夹
- 新建一个文件夹。
- 例如,在 C 盘 新建 文件夹 hexo。
初始化hexo
执行以下命令,请执行下列命令,Hexo 将会在新建的文件夹中新建所需要的文件。
1
2
3cd c:\hexo
hexo init
npm install新建完成后,指定文件夹内的目录如下:
1
2
3
4
5
6
7├── _config.yml // 网站的配置信息,你可以在此配置大部分的参数。
├── package.json
├── scaffolds // 模板文件夹。当你新建文章时,Hexo会根据scaffold来建立文件。
├── source // 存放用户资源的地方
| ├── _drafts
| └── _posts
└── themes // 存放网站的主题。Hexo会根据主题来生成静态页面。
在_config.yml,进行基础配置
网站
- 在 site 下方
参数 | 描述
—– | —–
title | 网站标题
subtitle | 网站副标题
description | 网站描述
author | 您的名字
language | 网站使用的语言
timezone | 网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York, Japan, 和 UTC 。
网址
- 在url下方
参数 | 描述 | 默认值
—– | —– | —–
url | 网址 |
root | 网站根目录 |
permalink | 文章的 永久链接 格式 | :year/:month/:day/:title/
permalink_defaults | 永久链接中各部分的默认值
在本地浏览博客
- 输入
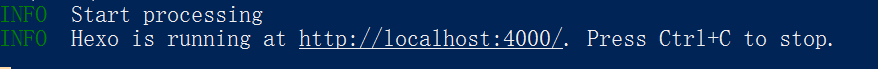
hexo s - 如果显示如下

- 此时,在浏览器打开网址就可以看到Hexo默认主题的效果。。
写文章
- 执行下列命令来创建一篇新文章。
hexo new [layout] <title> - 可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
布局(Layout)
- Hexo 有三种默认布局:post、page 和 draft,它们分别对应不同的路径,而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
布局 | 路径
—– | —–
post | source/_posts
page | source
draft | source/_drafts
部署到github
创建一个github 账号
- 如果已经注册Github,可跳过此步骤。
- 否则,访问Github官网进行注册。
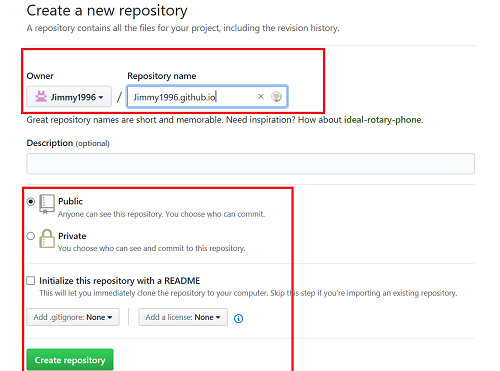
new repository

- 然后,在以下位置填入对应的名称。注意:名字必须相同。

- 最后,点击Create repository,完成创建。
在_config.yml进行配置
打开_config.yml,找到该文件的最下面找到关键字deploy,然后修改成下面这样
1
2
3deploy:
type: git
repo: https://github.com/Jimmy1996/Jimmy1996.github.io.git注:
- (1) 其中Jimmy1996替换成你的Github账户;
- (2) 注意在yml文件中,:后面都是要带空格的。
- 此时,通过访问(http://Jimmy1996.github.io),可以看到默认的Hexo首页面(与之前本地测试时一样)。
安装hexo-deployer-git自动部署发布工具
1 | npm install hexo-deployer-git --save |
发布到github
1 | hexo clean |
测试访问
完成。